Los diseñadores gráficos somos expertos en encontrar el color perfecto para cada marca. Definir el color para un logo o una nueva identidad corporativa no es solo una cuestión de gusto, hay muchos factores detrás que debemos tener en cuenta para conseguir que llegue al público y transmita los valores de marca que buscamos. Sabemos que el color puede crear emociones y cambiar el estado de ánimo del espectador.
¿Cómo sucede esto?
Índice de contenidos
- El color es sensación
Ahí van unas pinceladas sobre el significado de los colores más utilizados en el diseño de una identidad corporativa:
- Azul: transmite equilibrio, confianza, seguridad, relajación y pulcritud. Se utiliza para empresas de limpieza, de sanidad, bancos o cualquier negocio que quiera trasmitir solidez y estabilidad.
- Rojo: se relaciona con el amor y la pasión, pero al mismo tiempo transmite peligro y urgencia.
- Verde: perfecto para las marcas que optan por la ecología, lo natural y lo orgánico.
- Marrón: se asocia, como el verde, a la naturaleza y lo orgánico. Es también muy utilizado en alimentación para productos relacionados con el café y chocolate.
- Amarillo: relacionado con la luz, la diversión, la felicidad y el mundo infantil y juvenil. Igual que el rojo se utiliza para expresar urgencia e incentivar la compra rápida.
- Naranja: se asocia a la calidez, la juventud y la cercanía.
- Negro: elegancia y prestigio, aunque siempre hay que tener presente que puede tener connotaciones negativas, ya que también lo asociamos a la muerte y al miedo.
- Blanco: está completamente relacionado con la limpieza, la pureza, la tranquilidad y la inocencia.
Con todas estas sensaciones y asociaciones internas, ¿sabías que el consumidor tarda unos 90 segundos en juzgar un producto? Y por supuesto, el color tiene un gran peso en esa primera evaluación. Por este motivo, es esencial afinar este aspecto lo máximo posible para cada proyecto. En este proceso el diseñador gráfico debe tener muy en cuanta el aspecto sensorial, pero también los aspectos más técnicos que rodean a la Teoría del Color.
Es vital comprender cuales son las cualidades que determinan cómo se comportan entre ellos para crear la paleta de color perfecta para cada identidad corporativa o proyecto de diseño gráfico.
- ¿Qué es la Teoría del Color?
El concepto Teoría del Color lo utilizamos para explicar la forma en la que se generan los colores que conocemos. Son una serie de reglas que funcionan independientemente del contexto del que hablamos anteriormente, hablan de los colores en sí. Pero si fusionamos estos conocimientos con las percepciones emocionales, ¡acertamos seguro!
Vamos poco a poco a profundizar en las posibilidades que tenemos de combinación, según la teoría del color ayudándonos de la rueda de color.
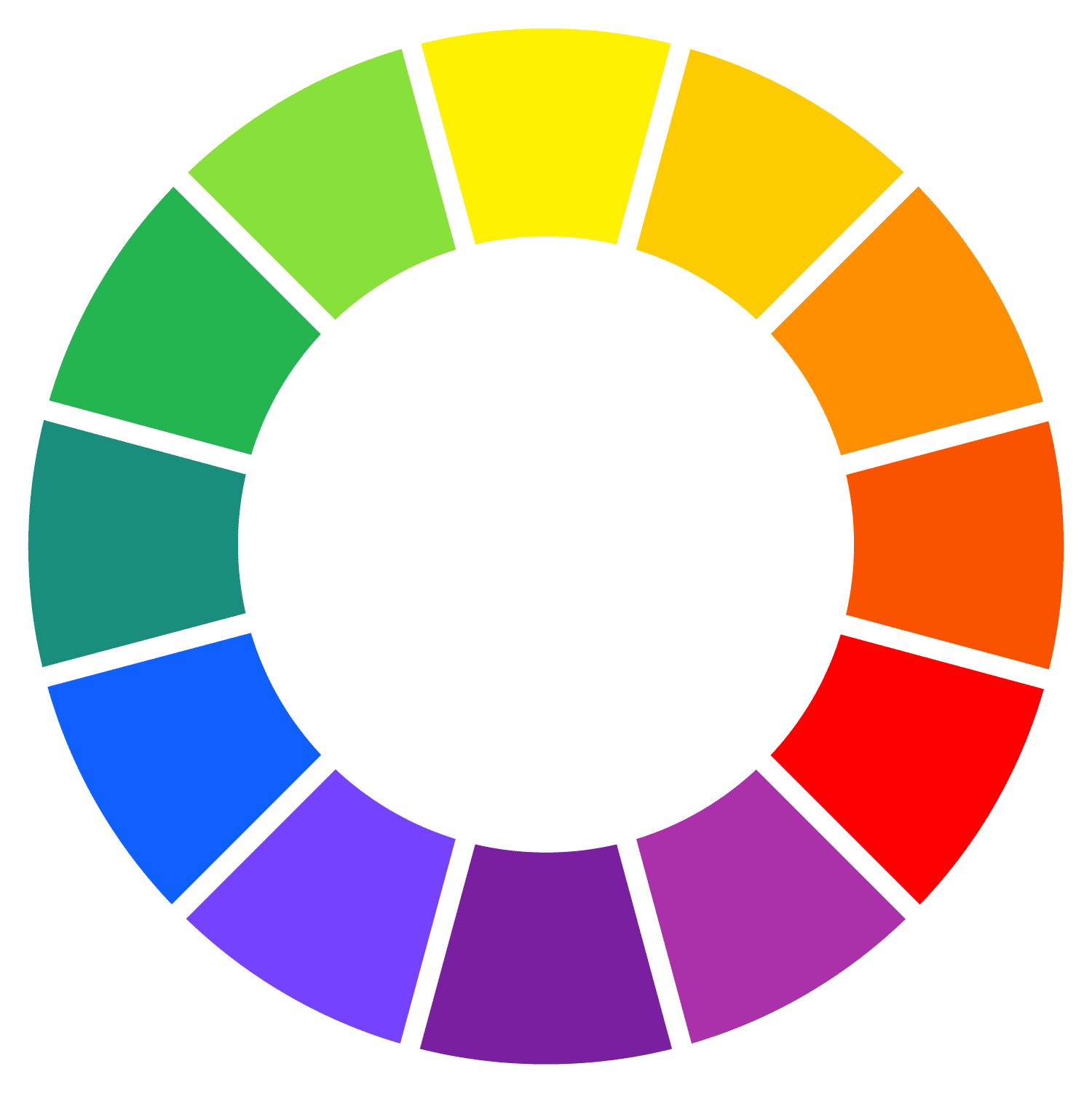
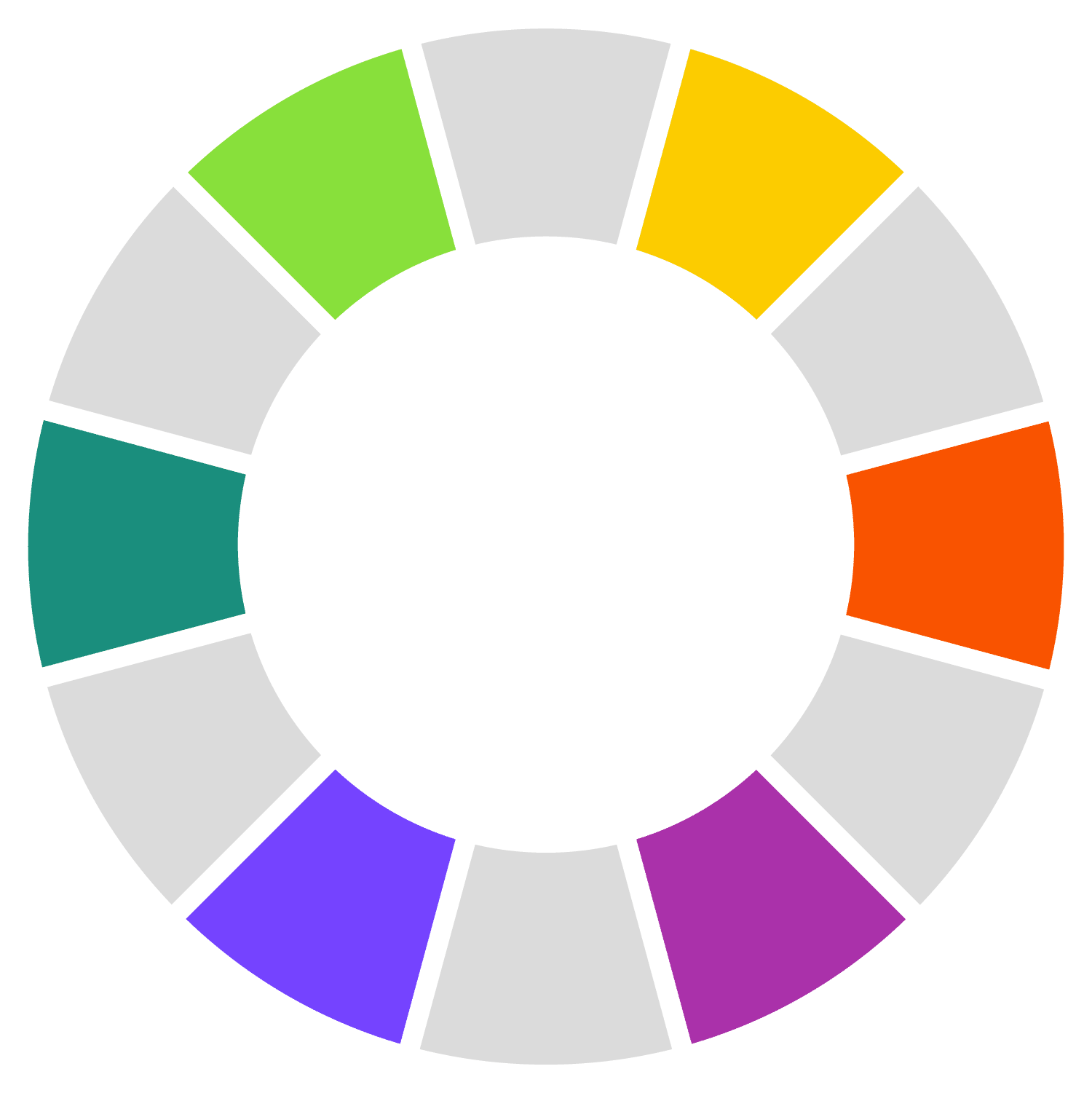
2.1. Rueda de color

La rueda de color o círculo cromático la debe conocer todo diseñador gráfico como la palma de su mano. Este círculo muestra los colores ordenados y su relación entre sí. Está construido por:
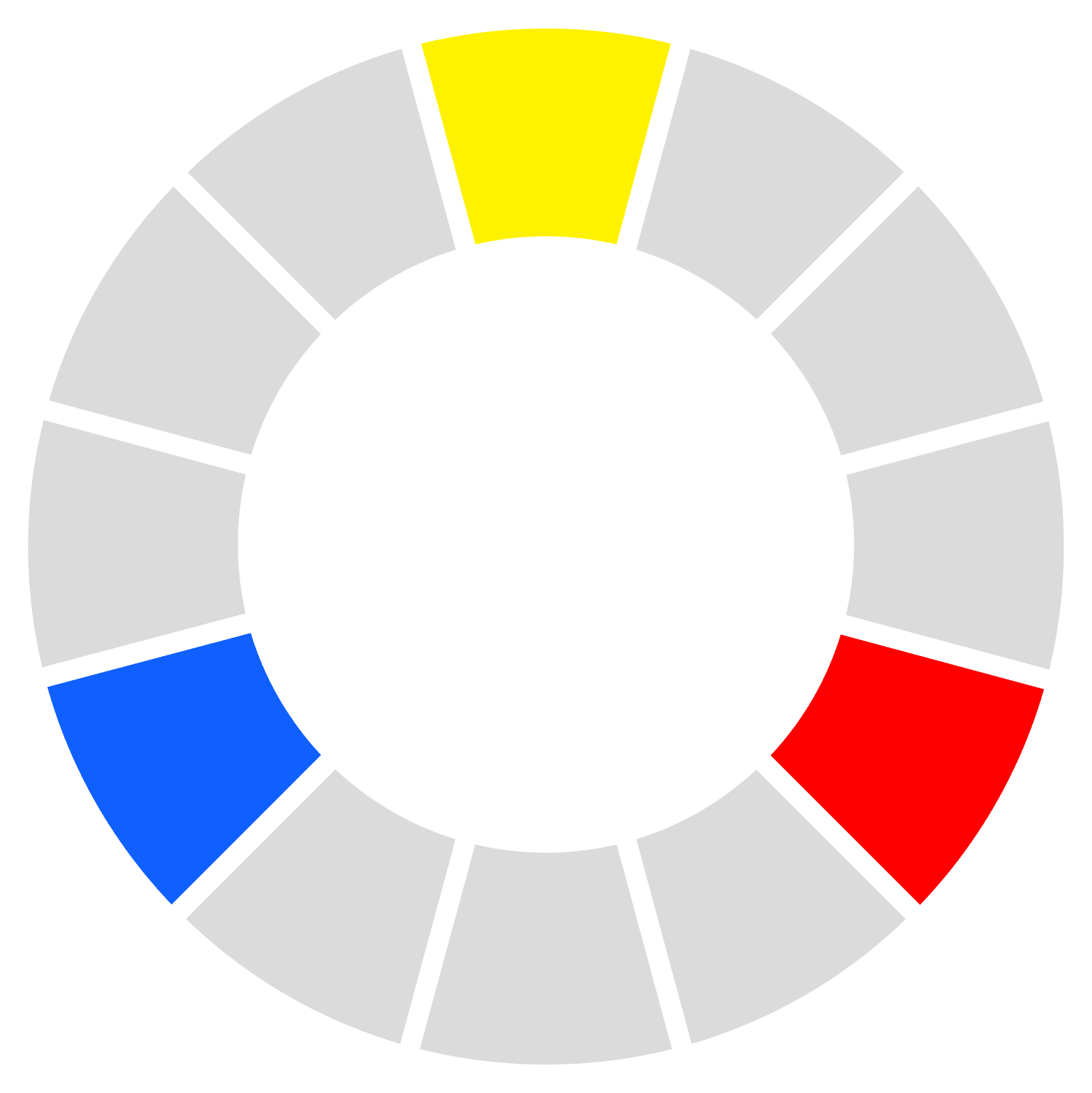
- Colores primarios
Son los que no se pueden obtener mediante la mezcla de ningún otro color. El amarillo, el rojo y el azul.

Colores secundarios
Mezcla de colores primarios. Estos colores son el naranja, que se crea al mezclar el amarillo y el rojo, el verde, que se hace con azul y amarillo y el morado, con rojo y azul.

Colores terciarios
Por último, en el círculo cromático encontramos los colores terciarios, estos son la mayoría y son la combinación de un color primario y uno secundario.

2.2. Armonía del color y esquemas básicos
Es importante que los colores estén ordenados de tal manera que resulten visualmente agradables. Cuando esto ocurre, transmite al espectador una sensación de calma. Al mismo tiempo, si falla esta armonía el diseño provoca un tremendo rechazo.
Para conseguir esta armonía es necesario entender diferentes esquemas de color y cómo se aplican de forma práctica a cualquier diseño.
Monocromo
Los esquemas de color monocromáticos derivan de un solo color base con varios tonos y matices que se forman con la mezcla de blanco o negro sobre ese color principal.

Colores análogos
Los colores análogos son colores que se encuentran a lado en la rueda de color. Puede generar falta de contraste en los diseños, pero al mismo tiempo da una sensación de calma al espectador, así que si se utiliza con conocimiento puede ser una buena apuesta.

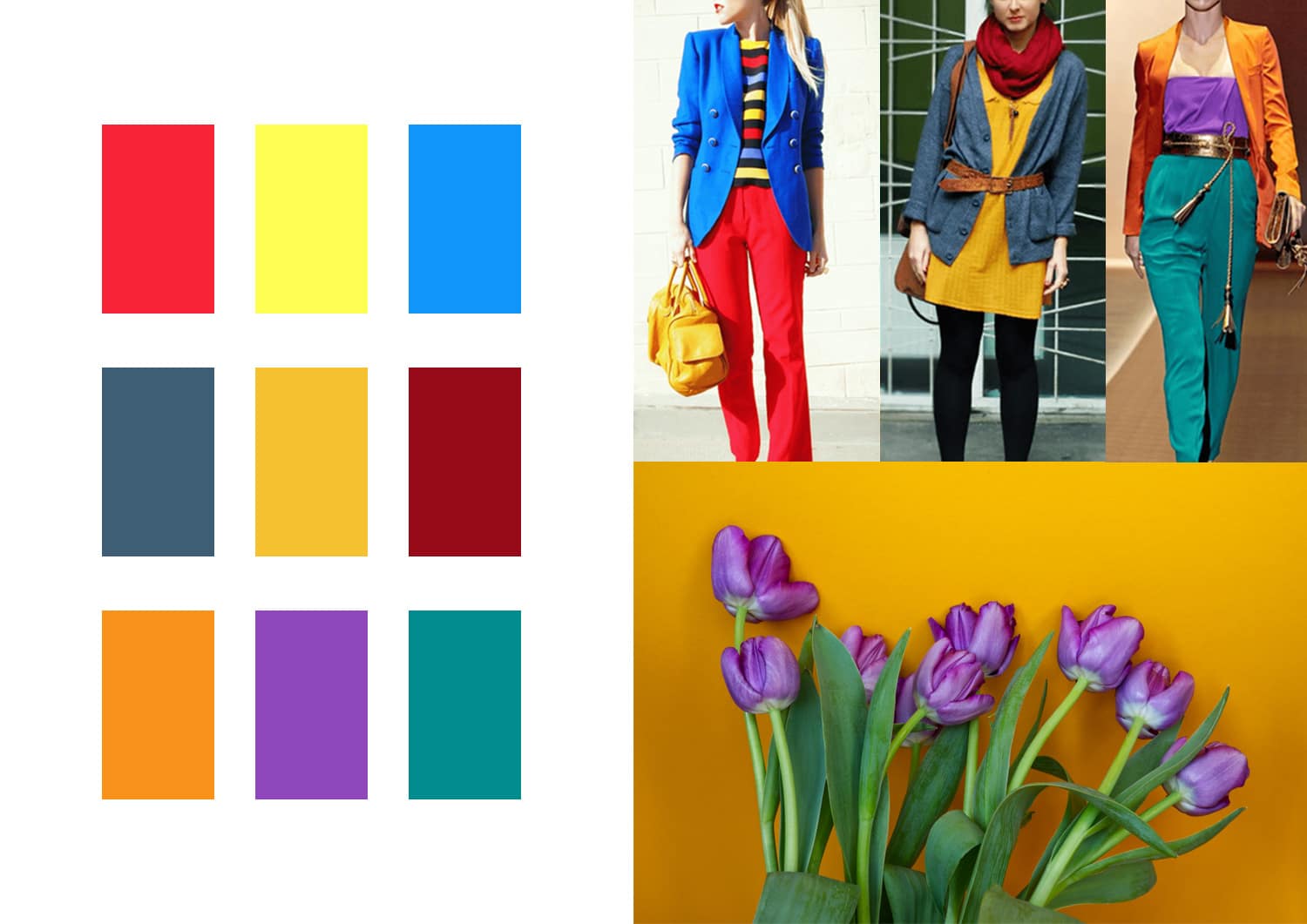
Colores complementarios
Los colores complementarios se sitúan en los lados opuestos del círculo cromático, lo que implica un alto contraste entre ellos. El diseño puede llamar mucho la atención, pero hay que utilizarlos con sentido, sino pueden saturar al consumidor.

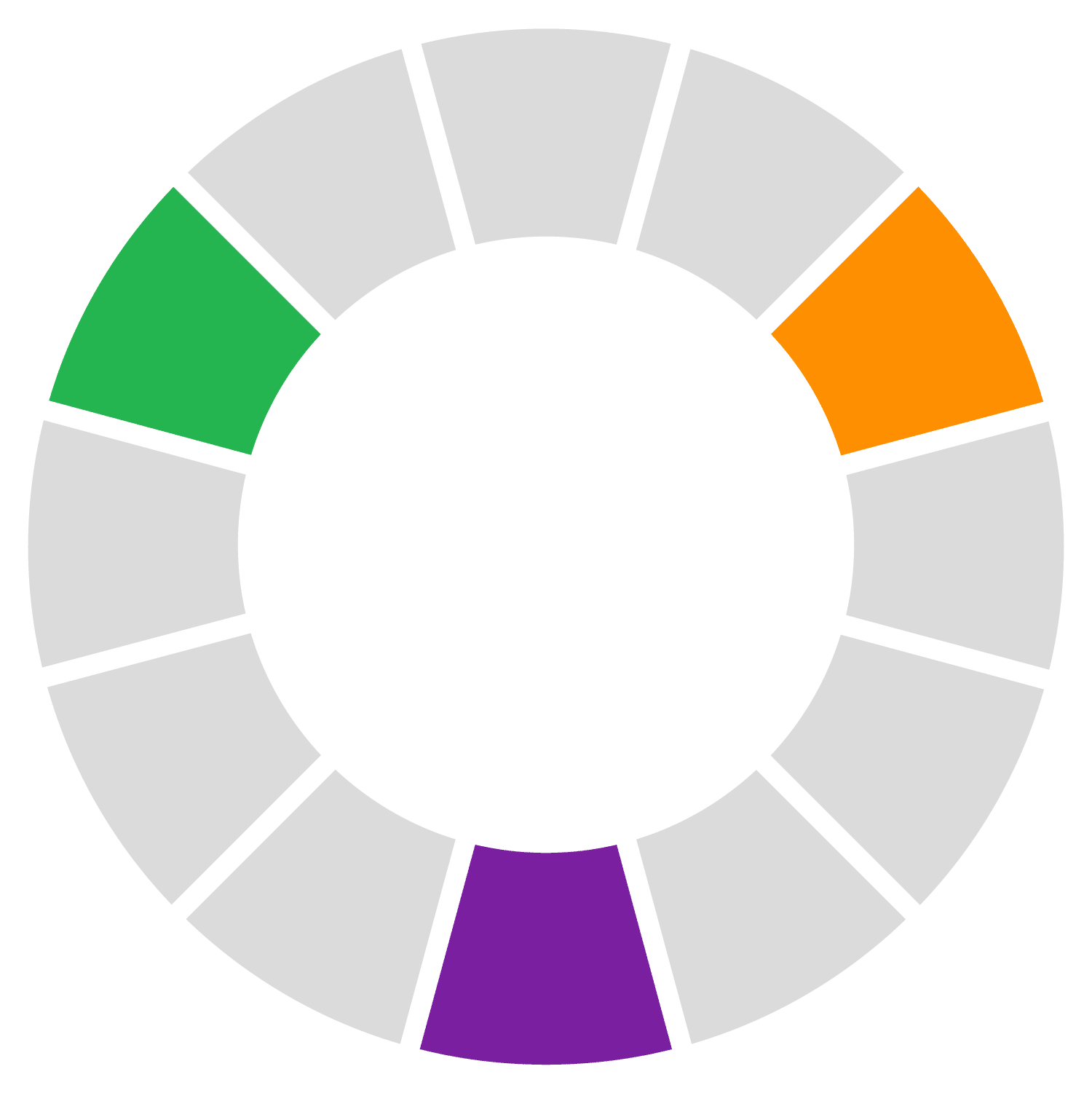
Tríada
La tríada es la elección de tres colores que están en lugares equidistantes en la ruda de color. Lo más importante en este caso sería validar que los tres colores funcionaran bien juntos.

¿Te parece complicado crear estos esquemas de color? No te preocupes, existen ayuditas online como la herramienta Colormind que nos ayuda a escoger y generar los colores según el esquema que nos interese en cada caso. Tampoco dejaría de lado una herramienta como Adobe Color, que además de las funciones de la anterior, te ayudará a extraer los colores que necesites de una fotografía y jugar con ellos para crear la paleta perfecta para tu proyecto. Si fuera tú, guardaría esta página en marcadores y en tu corazón para siempre.
2.3. Modelos de color: RGB y CMYK
Una vez tenemos la paleta perfecta para nuestro diseño, es necesario saber que existen dos modelos de color dependiendo del soporte del diseño: aditivo (RGB) o sustractivo (CMYK). El modelo de color aditivo se utiliza para medios digitales, mientras que el modelo de color sustractivo se basa en colores materiales como pintura, tintes y tinta.
El sistema RGB del modelo de color aditivo se basa en los colores primarios y se pueden combinar entre sí para crear una amplia gama. Las posibilidades que nos ofrece este modelo, a pesar de ser muchas, son limitadas. Cuando se va a utilizar un color en formato físico, la mejor opción es convertir los archivos digitales a CMYK ya que cuenta con una gama de colores mucho más amplia que permite que el diseño de la pantalla sea mucho más fiel a la impresión.
Con este repaso sobre los distintos aspectos del color ya te puedes hacer una idea general de cómo un diseñador gráfico compone su paleta para crear la identidad corporativa perfecta para cada marca, entendiendo como dialogan los diferentes colores entre sí.
Desde luego, lo que sabemos es que un diseñador gráfico no tiene colores favoritos, elige los colores adecuados. Solo hay que tener claro qué debería gustaría transmitir cada identidad corporativa y con esto hacemos nuestra magia.